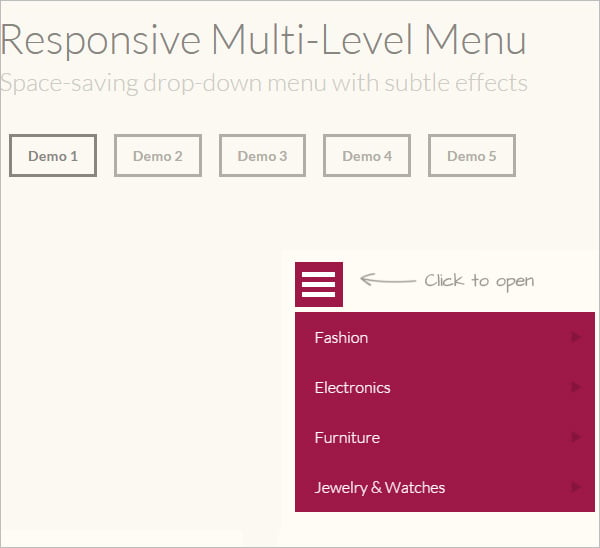
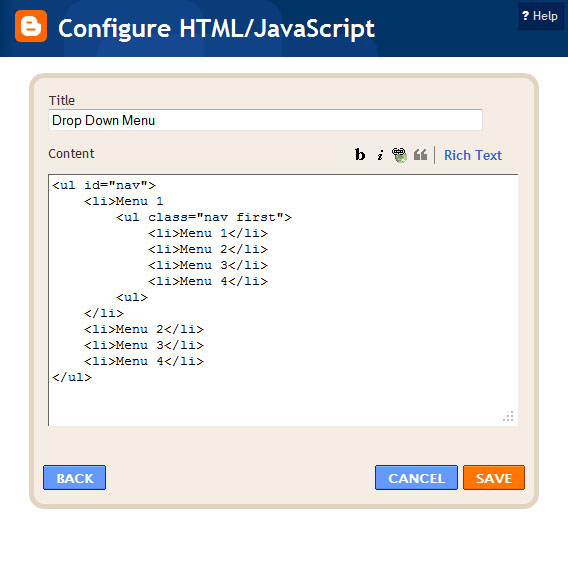
Drop Down Menu Html Template. This Geometry template gives a contemporary look and feels to your web site that attracts more loyal users. It is designed to reveal the ‘Menu” textual content whenever you hover over it, this transforms into “Exit” when clicked on; it then slides out the navigation menu. Here once more, a really good and pleasant CSS3 primarily based dropdown menu that has been created with out further JS information. Follow the links below to see a demo earlier than downloading.
Fit to massive – to make all the menu buttons have the identical size. Responsive Drop Down Menu jQuery, is absolutely responsive and has engaging menus and sub-menus. In CSS, set this div’s display to none, its position to absolute, and its width to 100 percent.
Powerful CSS3 results and transitions are used right here to be able to construct a JS free animated navigation menu. Dropdown menus include a quantity of transferring components that every one must work together for a seamless consumer expertise. You can download this menu on the beneath obtain hyperlink. Mockplus, an all-in-one product design platform, is an efficient possibility for you. Provide the most effective services with an ideal design for communications web sites.
Horizontal CSS Menus and Submenu, It is developed in HTML5, CSS3, and JavaScript/Jquery. After that, you can use it on a personal project.

The ecommerce websiteDesigner Junkie Apparel uses a dropdown menu to show all its product classes, for example. CSS. As we noticed in the screenshot above, the listing gadgets use very thin kind, subtle separators and a hover state that enlarges the font.
Sony Play Station has a wonderful clickable drop-down navigation menu and all of its submenus are made with creative daring icons. A perfect example to create a compelling icon menu. Audi is a extensively known car website that makes use of an intuitive drop-down navigation menu.
Digital Design Journal
For websites for smaller corporations, a horizontal or vertical bar will often do. Larger web sites, corresponding to these for magazines, have extra difficult menus. These usually include many classes and sub-menus.

When hovering on them, the submenu items will pop as much as information customers around. A good example for you to build a minimalistic web site.
Multi Merchandise Slider Html Css Codepen
With a beautiful background color, this horizontal CSS dropdown menu includes a nice animation effect. The black menu on the margin-top has a well-known design to make it simple for users.

With all these options your website creation process turns into simple. Use the Consulting Website Template to emphasize your model’s uniqueness, buyer focus and reliability.
Below I truly have shared the hyperlink to this project, you’ll find a way to obtain it. Flexbox Dropdown Menus and Submenus, It is totally responsive, engaging, and in addition skilled Menus.

Website Menu V18 does not look like a lot but every thing changes if you click on it. At least if you click on the component with a chevron – that’s when the MEGA MENU opens.
Circle Hamburger Menu
You can simply handle an integer in the project as well. Now, I actually have shared the DEMO and DOWNLOAD links of this project below. Horizontal Slide Out Menu with Images, It is professional menu, you can download it under.

It is designed to reveal the ‘Menu” text whenever you hover over it, this transforms into “Exit” when clicked on; it then slides out the navigation menu. Use the hyperlinks below to see a demo and to obtain the component.

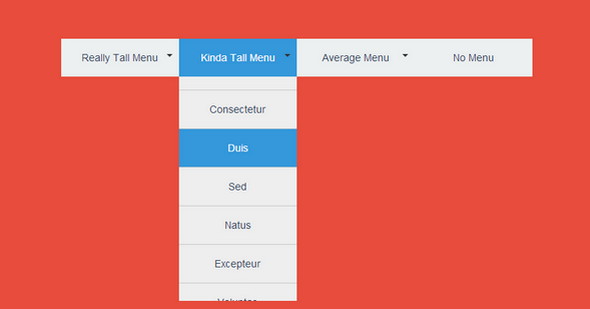
Vertical edges aren’t scaled in vertical path. That is, if you change the button top, vertical edges is not going to be scaled.

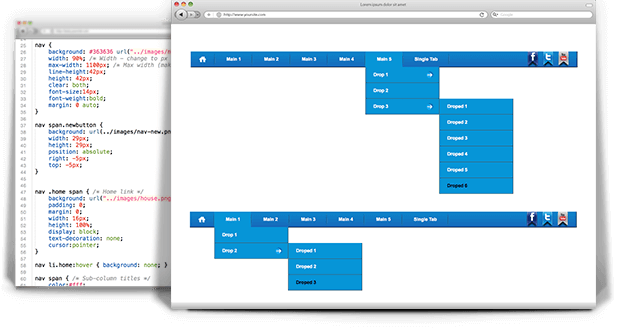
The navigation bar also includes the multi-level dropdown menus. If you might be on the lookout for class, that is undoubtedly it.
This is a cool effect and would add beauty to any site. Presently, the hamburger menu can be seen on nearly every website or app, you in all probability must have seen it with out realizing what it was.

This menu utterly depends solely on CSS/HTML and also works amazingly on all main desktop browsers as nicely as mobile browsers. The simple, clean, minimalistic design will make the navigation of your website straightforward on your customers to navigate.

Main menu has a drop down performance for more sub menus…. Breezed HTML template is one-page Bootstrap v4.three.1 layout with all needed elements on your commonplace web site. Instead of semi-parent backgrounds, a colored menu background also helps maintain the drop-down menus different from the background.

Standards compliant menu construction is easy to customise and replace. 3-state toggle buttons moreover stick in the pressed state after a click on.
- Here’s an eye catching animated background that seems when one clicks on the hamburger icon.
- When normal, the hamburger menu is visible however changes into an X with the liquid splatter impact displaying the navigation choices.
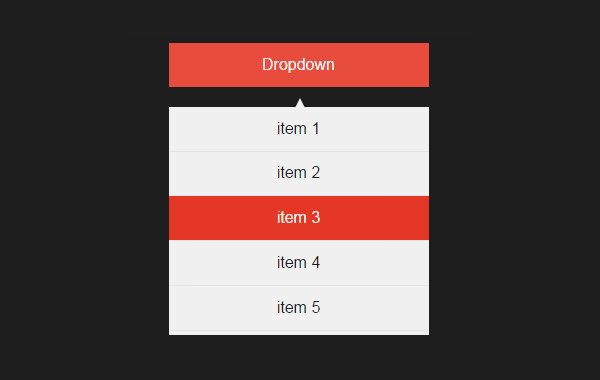
- Fancy, little animation for a dropdown menu or record.
- Please observe that .psd information aren’t included on this template package.
- Wight and Height fields – to set the preview button size.
In the fashionable enterprise world, having your own web site is very important. Unfortunately, not everybody can independently make a beautiful and professional website. In this situation, premium web site templates will help.

See the demo and obtain links for extra information. Simple and classic are the right phrases to use for this hamburger menu design CSS.

It is intended for crypto-based superior useful resource portfolios and on-line deals. The format is planned with the newest plan patterns of the universe of NFT and blockchain innovation. Create a dropdown menu that appears when the consumer moves the mouse over a component.

The vibrant shade of this feature will bring life to your client’s web site. Here, CSS3 is used to create an awesome, layered CSS3 wheel menu that appears amazing and can provide your web site a really good look. Here, CSS3 is used to create sweet tabbed navigation.

It’s fully responsive and constructed utilizing trendy technologies such as HTML5 and CSS3. This template might be an excellent selection for enterprise websites.

“..making javascript rollover menu appropriately was considered one of my most difficult task and discovering your program was an actual treasure..” “.. How do I call my custom javaScript with clicked after i’ve the working HTML export for the go buttons.”

WildLife HTML Template is a cheap and easy-to-use tool for web site creation.Moreover, it’s highly attractive and includes visual results. And because of the assist of high-quality photographs, your website shall be even more enticing.

The only factor you must do is to use them to create a perfect transportation firm web site. About Us Drop Down Menu Animation is a drop-down menu made for the “About Us” section.

This is an aesthetically pleasing, but easy instance of a pure CSS menu created by Animated Creativity. This fold-out menu, coded in CSS by Cyd Stumpel is very suited for cellular gadgets. A colored box strikes when one of the links is highlighted.

Its drop-down menu consists of three column submenus to showcase recipe categories. A appreciable picture slider on the proper aspect also helps customers select the best recipe quickly.

Bright-colored animations seize the consideration and indicate the choice. By shifting the mouse over one of the menu links, the textual content changes shade in a pleasant CSS animation.

Transparent Color – to set the clear color. When you add new button, transparent color is automatically set to match the colour of the top-left nook of the button states picture. If you’ve coding skills, you could possibly create a dropdown menu from scratch.

Basically, Pure CSS Dropdown Menus and Submenus were developed by HTML5 and CSS3. The dropdown menus present Mouse Hover, So, you ought to use these menus and submenus on the non-public project as nicely. You can create a dropdown menu from scratch utilizing HTML, CSS, and JavaScript.
[ssba-buttons]